Con la serie de dedicada a la visualización gráfica de capturas de tráfico de red, hemos estudiado algunas técnicas y herramientas con TNV, InetVis, Afterglow, NetGrok, etc. vimos en el último artículo sobre Afterglow: Visualización gráfica de alertas Snort con Aferglow.

En esta ocasión vamos a aprender a configurar y modelar los resultados de la representación gráfica de tráfico de red desde el archivo de configuración de propiedades de color, formas, condicionales, etc de Afterglow.
El archivo color.properties.
En forma esquemática paso a explicar brevemente los componentes de un archivo color.properties de Afterglow para la representación de los nodos. Para cada caso necesitaremos un archivo de propiedades diferentes.
Los nodos pueden ser, básicamente, ya veremos más adelante que hay más:
- source nodo de origen
- target nodo de destino
- event nodo de evento
Si queremos representar gráficamente una captura que incluye los siguientes campos de representación: ip origen -> ip destino -> puerto tco destino ,en este orden, entonces quedaría: source -> target -> event.
Cuando creamos un fichero .dot o .csv,
- tshark -r captura_ejemplo.pcap -T fields -E separator=, -e ip.scr -e ip.dst, tcp.dstport | perl afterglow.pl -c color.properties -t > grafica.dot
este fichero continene unos campos separados por comas (,).
Por ejemplo (para el artículo de alertas snort):

Atendiendo a esto, tenemos lo siguiente :
Campos.
$fields[0] para el primer campo de .dot o .csv
$fields[1] para el segundo campo de .dot o .csv
$fields[2] para el tercer campo de .dot o .csv
Colores
color.source=»yellow» para nodos origen
color.target=»blue» para nodos destino
color.event=»red» para nodos eventos
color.[source,target,event]=»invisible» para que no parezcan determinados datos.
Las formas
shape.source=»forma«
shape.target=»forma«
shape.event=»forma«
que pueden ser ellipse, box, triangle, circle.
Condicionando…
Podemos usar if para condicionar la representación de eventos, source y target usando, además, expresiones perl y/o regulares.
Y como siempre, para entenderlo mejor, los ejemplos.
Ejemplo 1.
Queremos representar gráficamente al actividad FTP entre cliente y servidor. Como evento queremos representar los ftp.requests.
Lo primero es leer con tshark el archivo de captura, extraer lo datos necesarios yvolcarlos, por ejemplo, a un archivo .csv:
> tshark -nn -r ftp_actividad.pcap -T fields -E separator=, -e ip.src -e ftp.request.command -e ip.dst | sort -u > grafica0.csv
Como véis extraemos:
- ip.scr ip origen source
- ftp.request.command comandos ftp request event
- ip.dst ip destino target
Ahora creamos nuestro fichero de propiedades de color. yo ya tengo uno casi preparado llamado color.http y lo modifico según necesidades:
color.source=»yellow» if ($fields[0]=~/^192\.168\..*/);
color.source=»lightblue» if ($fields[0]=!~/^192\.168\..*/);
color.source=»invisible»
shape.source=»ellipse»;
color.event=»green» if ($fields[1] =~ /PASS/);
color.event=»palegreen»;
shape.event=»box»;
color.target=»red» if ($fields[2]=~/^192\.168\..*/);
color.target=»red»;
shape.target=»circle»;
color.edge=»blue»;
color.source para nodos origen:
- indicamos amarillo para la expresión, del campo 1, del archivo .csv para toda IP 192.168.xxx.xxx
- indicamos azul claro para las que sean distintas a la anterior
- para el resto que no aparezca
- la forma de la etiqueta será un elipse.
color.event para nodos origen:
- indicamos verde para el segundo campo del archivo .csv si cumple la condición de que el comando ftp request sea PASS (password)
- para el resto, otra variedad de verde.
- la forma de la etiqueta será una caja.
color.target para nodos de destino:
- indicamos rojo para la condición y mismo color para el resto.
- la forma de la etiqueta será un cículo.
color.edge. para las líneas y flechas.
- serán de color azul. color.edge=»blue»;
Ahora pasamos los datos del archivo .csv al script de perl para parsear y crear el archivo .dot:
> cat grafica0.csv | perl afterglow.pl -c color.http > grafica.dot
Creamos el archivo de la gráfica tipo dot en formato .png:
> dot -Tpng -o grafica0.png ./grafica.dot
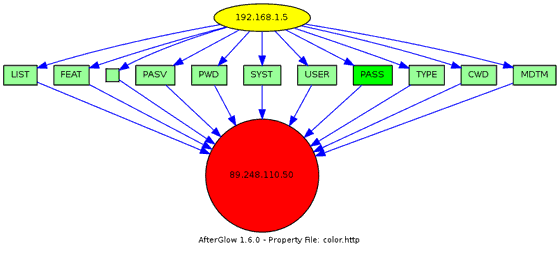
El resultado:
como véis queda marcado el comando ftp request PASS. Tenemos el origen cliente en amarillo, los comandos en verdes y destino o servidor ftp en rojo en forma de cículo.
Ejemplo 2.
Queremos representar ahora la actividad http para etiquetar los request http: http.request.uri. Es decir; la petición URI (Identificador Uniforme de Recursos). Lo vimos aquí: Wireshark / Tshark. Filtros HTTP. Parte 2
Seguimos los mismo pasos que con el ejemplo anterior pero modificando según lo que necesitamos:
> tshark -nn -r actividad_http1.pcap -R «http» -T fields -E separator=, –e ip.src -e http.request.uri –e ip.dst > grafica_http.csv
Aquí el source sería ip.src, http.request.uri y target ip.dst.
Seguimos con el resto. el archivo de propiedades de color color.http1:
color.source=»yellow» if ($fields[0]=~/^192\.168\..*/);
color.source=»lightblue» if ($fields[0]=!~/^192\.168\..*/);
color.source=»invisible»;
shape.source=»ellipse»;
color.event=»green» if ($fields[1] =~ /dabo/);
color.event=»palegreen»;
shape.event=»box»;
color.target=»red»;
shape.target=»circle»;
color.edge=»blue»;
En este caso las propiedades con parecidas, solo cambia una condición. Cambia de color si la URI contiene la palabra dabo.
Seguimos con el resto:
cat grafica_http.csv | perl afterglow.pl -c color.http1 > grafica_http.dot
usaremos aquí un tipo de gráfico neato
neato -Tpng -o grafica_http.png ./grafica_http.dot
Las etiquetas que represntan los valores de http.request.uri son, en algunos casos bastante largas. En tal caso se pueden recortar. En ewte ejemplo no lo hago para qe veáis como queda en «bruto»:
Tenemos en amarillo la IP origen. En circulo rojo las IP destino y en dos variedades de verde las URI de los requests.
Ejemplo 3.
Queremos visualizar de forma gráfica la actividad http respecto a:
- http.host
- http.user_agent
- ip.dst
Vamos ya de seguido….:
Archivo color.http2:
color.source=»yellow»;
shape.source=»box»;
color.event=»green»;
shape.event=»box»;
color.target=»salmon»;
shape.target=»circle»;
color.edge=»blue»;
Extraemos, parseamos y generamos gráfica:
> tshark -nn -r actividad_http1.pcap -R «http» -T fields -E separator=, -e http.host -e http.user_agent -e ip.dst > grafica_http_1.csv
>cat grafica_http_1.csv | perl afterglow.pl -c color.http2 > grafica_http_1.dot
> neato -Tpng -o grafica_http_1.png ./grafica_http_1.dot
El resultado en gráfica grafica_http_1.png con zoom:
En verde el user_agent. En amarillo el http.host.
.
A partir de aquí, el límite.. la imaginación.
.
Enlaces relacionados:
- Argus. Auditando el tráfico de red. Parte 4. Generación de gráficas con AfterGlow.
- NetGrok, InetVis, Scapy y Nmap. Detección y visualización scan de puertos. Parte I
- Visualización gráfica de alertas Snort con Aferglow.
- Visualización gráfica de ficheros .pcap con AfterGlow.
- Visualización gráfica de ficheros .pcap con AfterGlow… para Windows.
- Wireshark / Tshark. Filtros HTTP.
- Wireshark / Tshark. Filtros HTTP. Parte 2
===========
Y hasta aquí por hoy. Hasta la próxima.